![[N잡러가 되고 싶은가? - 1] 단군 이래 가장 돈 벌기 쉬운 시대? N잡 해도 삶이 나아지지 않는다면? - N잡의 의미와 내가 추구하는 방향 (직장인부업,투잡,수익자동화,전자책,인스타그램,무자본창업) 2 스크린샷 2024 01 09 오후 10.49.04](https://wonplus.co.kr/wp-content/uploads/2024/01/스크린샷-2024-01-09-오후-10.49.04-1024x440.png)
![[N잡러가 되고 싶은가? - 1] 단군 이래 가장 돈 벌기 쉬운 시대? N잡 해도 삶이 나아지지 않는다면? - N잡의 의미와 내가 추구하는 방향 (직장인부업,투잡,수익자동화,전자책,인스타그램,무자본창업) 2 스크린샷 2024 01 09 오후 10.49.04](https://wonplus.co.kr/wp-content/uploads/2024/01/스크린샷-2024-01-09-오후-10.49.04-1024x440.png)
누가 그랬다. ‘단군 이래 가장 돈벌기 쉬운 시대’ 라고, 반대로 말하면 ‘단군 이래 가장 가난해지기 쉬운 시대’ 일 수도 있다.
왜냐고? 누군가 많이 벌수록 나는 상대적으로 가난해지니까!
나도 회사에 다니다가 자영업을 시작하게 되었고 시간적인 여유가 생겨 부동산 개발, 주식 투자, 건축 사진, 크몽, 블로그 등 다양한 수익 파이프라인을 만들려고 지금 이 순간도 노력하고 있다. 내가 생각하는 N잡과 초기에 N잡을 시작할 때 겪는 시행 착오와 N잡을 찾아가는 방향에 대해 적어보려 한다.
N잡의 사전적 의미
N잡 [슬래셔 Slasher]
‘N잡’은 다수를 뜻하는 ‘N’과 직업을 뜻하는 영단어 ‘잡’의 합성어.
영미권에서는 직업/직업 과 같이 슬래쉬[/] 기호가 붙는다고 하여 멀티-잡(Multi-Job)을 슬래셔라고 부른다.
우리가 N잡에 실패하는 4가지 이유
N잡에 실패하는 이유는 수없이 많다. 하지만, 시작부터 잘못되어 결과가 좋지 않을 것이 분명해 보이는 큰 이유는 분명히 있다.
아래에서 말하는 4가지 이유를 반대로 적용하며 N잡 체크리스트로 활용해보아도 좋을 것이다.
N잡은 노동이 아니다.
돈을 버는 방법은 정말 다양한데, 그 중에서도 가장 쉬운 것은 몸을 움직여서, 나의 시간을 투자해서 돈을 버는 방식이다.
즉, 노동 소득을 말한다.
배달 대행, 대리운전, 편의점 알바 등등…
직장에서도 이제껏 노동 소득을 벌어왔기 때문에 N잡 역시 노동 소득을 생각하는 경우가 많다.
퇴근한 후에 피곤한 몸을 이끌고 배달 대행,편의점 알바 등 단시간 근무를 더 하는 것인데, 이러한 N잡은 본업에도 영향을 미치고 삶이 고되고 피곤해질 것이다.
그리고 무엇보다 한계가 정해져있는데, 누구에게나 공평하게 하루 24시간이 주어지고 이 24시간을 모두 노동소득으로 전환한다고 하여도 한계치는 분명하게 정해져 있다.
즐기지 못 하면 오래 갈 수 없다.
“누가 이걸로 얼마 벌었다더라” , “이게 요즘 돈이 된대” 등 내가 하고 싶은 것과 다르게 소문과 들리는 수익만 보고 접근하는 경우가 대부분이다.
관심이 없는 것에서는 아무리 시간과 비용을 투자하더라도 효과를 내기 어렵다.
준비가 길면 시작하기도 전에 지친다.
빠르게 준비하고 돈을 벌 수 있는 시장에 나가보는 것이 우선이라고 생각한다. 이것저것 분석하고 따져가며 완벽한 것을 팔거나 제공하면서 먼저 업계에 진출한 사람들만큼의 수익을 첫 달부터 벌겠다 라는 생각은 과감히 버리자.
모두가 시행착오를 겪으며 그 자리, 그 위치에서 수익을 내고 있는 것이고, 준비를 아무리 많이 하더라도 소비자와의 접점이 없었다면 피드백은 당연히 없다.
비용이 많이 들면 부담감이 커진다.
가령 스마트스토어를 하겠다고 창고를 빌리거나, 물건을 대량으로 사입하거나, 공장에 제품 제작을 맡기는 등 배보다 배꼽이 커지는 경우가 있다.
N잡이라고 부르기엔 너무나 거창하고 하나의 사업 형태가 될 수도 있다. 나도 스마트스토어가 핫 토픽일 때에 위탁 판매, 구매 대행을 해본 적이 있으며 “빠르게 시도해보고 빠르게 실패해보자.” 라는 생각으로 실행에 옮겼으며, 결론은 바로 위에서 말한 “내가 즐기지 못 하는 N잡” 이었기에 과감히 접게 되었다. 만약에, 대량으로 사입을 했거나 투자 비용이 컸더라면 N잡 하려다가 되려 큰 스트레스로 다가왔을 지도 모른다.
내가 하고 있는 또 하나의 직업인 부동산 개발의 경우 N잡이라기보다는 법인까지 설립했다.
투자비용도 무지막지하게 들었으며 이것저것 신경쓸 것이 많아 또 하나의 사업체 수준으로 보는 것이 맞다고 생각한다.
나만의 부업을 찾는 방법
내가 좋아하는 것 또는 잘 할 수 있는 것을 찾아보자. 그리고 소비자와 만날 수 있는 플랫폼에 등록해보자. 프리랜서 마켓, 공모전, 스마트스토어,인스타그램,블로그 등 다양한 플랫폼이 많기 때문에 내가 할 수 있는 모든 것을 온라인에서 수익화할 수 있다.
아래가 정답은 아니지만 내가 잘 할 수 있는 것과 투자비용을 최소화하면서 빠르게 소비자를 만날 수 있는 방법에 대해 몇가지 예시로 적어보자면,
- 맛집/카페 다니기를 좋아한다. → 블로그, 인스타그램에 기록하고 사람들과 소통해보세요.
- 디자인을 할 줄 안다. → 재능마켓에 디자인 판매를 등록해보거나 라우드 소싱에서 공모전을 시작해보세요.
- 소품 만들기, 뜨개질 등 이것저것 만들기를 좋아한다. → 스마트스토어에 상품을 올려보세요.
- 전문 지식이나 경험을 공유할 수 있다 → 전자책, 컨설팅을 재능마켓에 등록해보거나, 유튜브를 시작해보세요.
좋아하는 것 또는 잘하는 것을 찾고, 빠르게 이것을 수익화가 가능한 플랫폼에 올려보는 것이 빠르게 N잡을 실행하고 테스트해볼 수 있는 방법일 것이다.
글을 마치며
그리고, 전문 지식 또는 자격증 공부도 N잡을 위한 준비라고 볼 수 있는데, 공인중개사 준비, 직무 관련 자격증 공부나 다른 분야의 자격증 취득 등. 이것 또한 당장의 수익은 없지만 내 가치를 더욱 상승시켜줄 수 있고 추후에 활용하게 된다면 수익화에 성공한 것과 다름 없기 때문입니다.
다음엔 내가 시작한 우연치 않게 시작한 N잡과 성과에 대해 얘기해보려 한다.









![돈 버는 손익계산서, 왜 안 쓰세요? 사장님을 위한 간편하게 손익계산하는 방법 [자영업자, 외식업, 카페, 음식점, 프랜차이즈, 배달 매장 필수] - 1 4 손익계산으로 수익 개선 결과](https://wonplus.co.kr/wp-content/uploads/2024/01/before-after.png)
![돈 버는 손익계산서, 왜 안 쓰세요? 사장님을 위한 간편하게 손익계산하는 방법 [자영업자, 외식업, 카페, 음식점, 프랜차이즈, 배달 매장 필수] - 1 5 월별 손익계산서](https://wonplus.co.kr/wp-content/uploads/2024/01/monthly-1024x783.png)
![돈 버는 손익계산서, 왜 안 쓰세요? 사장님을 위한 간편하게 손익계산하는 방법 [자영업자, 외식업, 카페, 음식점, 프랜차이즈, 배달 매장 필수] - 1 6 연간 손익 계산 대시보드](https://wonplus.co.kr/wp-content/uploads/2024/01/annually-1024x713.png)
![돈 버는 손익계산서, 왜 안 쓰세요? 사장님을 위한 간편하게 손익계산하는 방법 [자영업자, 외식업, 카페, 음식점, 프랜차이즈, 배달 매장 필수] - 1 7 손익 계산서 구조](https://wonplus.co.kr/wp-content/uploads/2024/01/margin-table-1024x697.png)
![돈 버는 손익계산서, 왜 안 쓰세요? 사장님을 위한 간편하게 손익계산하는 방법 [자영업자, 외식업, 카페, 음식점, 프랜차이즈, 배달 매장 필수] - 1 8 영업 이익 구하는 방법](https://wonplus.co.kr/wp-content/uploads/2024/01/margin-step-1024x159.png)
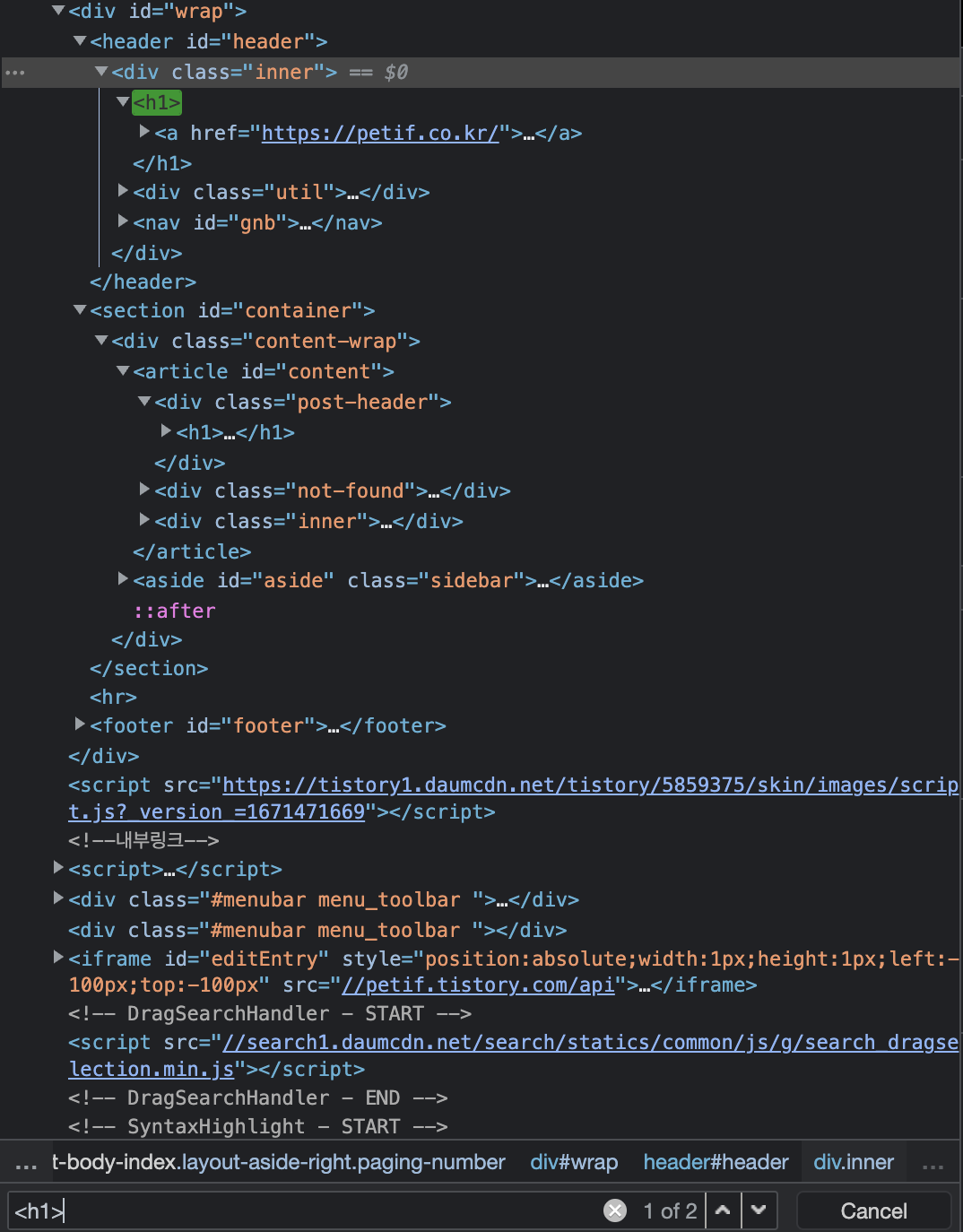
![[구글 서치콘솔 모바일 사용 편의성] 티스토리 블로그 SEO 검색 최적화 방법 - 클릭할 수 있는 요소가 너무 가까움 (feat. 북클럽 스킨) 10 img](https://blog.kakaocdn.net/dn/ddXE4U/btrXnIPMWMI/QgoPRYCieiMkhQ0TjKPq91/img.png)
![[구글 서치콘솔 모바일 사용 편의성] 티스토리 블로그 SEO 검색 최적화 방법 - 클릭할 수 있는 요소가 너무 가까움 (feat. 북클럽 스킨) 11 img](https://blog.kakaocdn.net/dn/bqmRQS/btrXnII1JmG/MIPOTf60wYHNJUYt1WJnH1/img.png)
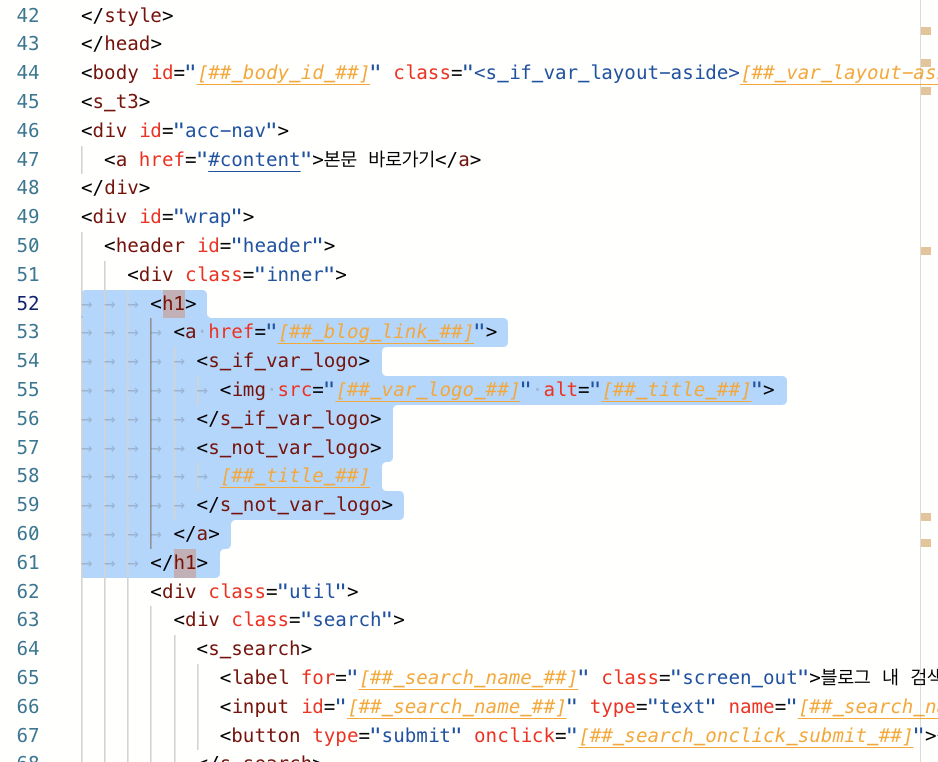
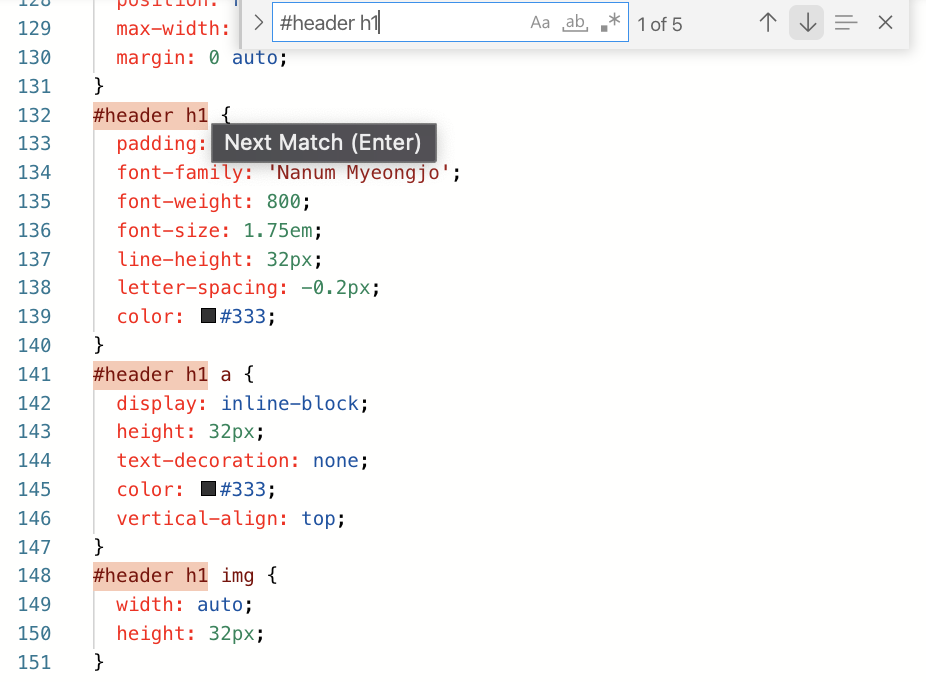
![[구글 서치콘솔 모바일 사용 편의성] 티스토리 블로그 SEO 검색 최적화 방법 - 클릭할 수 있는 요소가 너무 가까움 (feat. 북클럽 스킨) 12 CSS 행간 수정](https://blog.kakaocdn.net/dn/vVeuY/btrXrUhaZB6/fD0VZ9Xd9G3a98Ykl0ecz1/img.png)
![[구글 서치콘솔 모바일 사용 편의성] 티스토리 블로그 SEO 검색 최적화 방법 - 클릭할 수 있는 요소가 너무 가까움 (feat. 북클럽 스킨) 13 서치 콘솔 유효성 검사 화면](https://blog.kakaocdn.net/dn/LQvFk/btrXnKz6REK/0LJkjnoLI8rQZowNKp4dl1/img.png)




![[구글 서치콘솔 모바일 사용 편의성] 티스토리 블로그 SEO 검색 최적화 방법 - 콘텐츠 폭이 화면보다 넓음 (feat. 북클럽 스킨) 20 모바일 편의성 문제 이메일 알림](https://blog.kakaocdn.net/dn/DEYd4/btrXv26N6Rg/WkkPKz8ULQgqDa1UgPx5T0/img.png)
![[구글 서치콘솔 모바일 사용 편의성] 티스토리 블로그 SEO 검색 최적화 방법 - 콘텐츠 폭이 화면보다 넓음 (feat. 북클럽 스킨) 21 콘텐츠 폭이 화면보다 넓음](https://blog.kakaocdn.net/dn/b561PU/btrXv3xS9lQ/inWswEfKY6Ivwj9xVk7jJk/img.png)
![[구글 서치콘솔 모바일 사용 편의성] 티스토리 블로그 SEO 검색 최적화 방법 - 콘텐츠 폭이 화면보다 넓음 (feat. 북클럽 스킨) 22 img](https://blog.kakaocdn.net/dn/6hFY9/btrXnIPMi8J/gAzfLYA7IjK6IJXuHPAjtK/img.png)






