애드센스 수익형 블로그 또는 블로그 활성화를 위한다면 티스토리 북클럽 스킨을 사용중이신 분들은 꼭 적용해야 하는 문제입니다. 모든 글은 검색 최적화 기준에 맞게 작성해야 하는데, 북클럽 스킨에는 h1 태그가 2개가 노출되어 좋은 웹문서로 평가받지 못하고 있습니다. h1 태그는 무엇이며 왜 이런 문제가 발생하는 지, 원인과 해결 방법을 알려드리겠습니다.
북클럽 스킨 H1 태그가 2개인 원인
쉽게 말하자면 티스토리 블로그에서 이 부분에서 SEO 이슈를 고려하지 않고 제작된 스킨이기 때문입니다. 아직까지 업데이트가 되지 않았지만 이 문제를 스킨을 사용중인 게시자들은 모두 겪고 있기 때문에 언젠가는 업데이트가 되지 않을까 싶기도 합니다. 2개인 이유는 블로그의 타이틀과 게시글의 타이틀이 H1 태그로 쓰여지고 있기 때문입니다.
H1 태그가 1개여야만 하는 이유


검색 엔진들은 웹페이지를 bot 이 크롤링하여 분석합니다. Robot.txt 가 바로 그 검색봇의 검색 허용/비허용 등을 제어할 수 있는 명령 시트이구요. 검색 bot 은 HTML 을 분해해서 텍스트, 이미지를 분석합니다. 당연히 bot 이기 때문에 구조적으로 짜임새가 있는 지 분석하고 평가합니다.
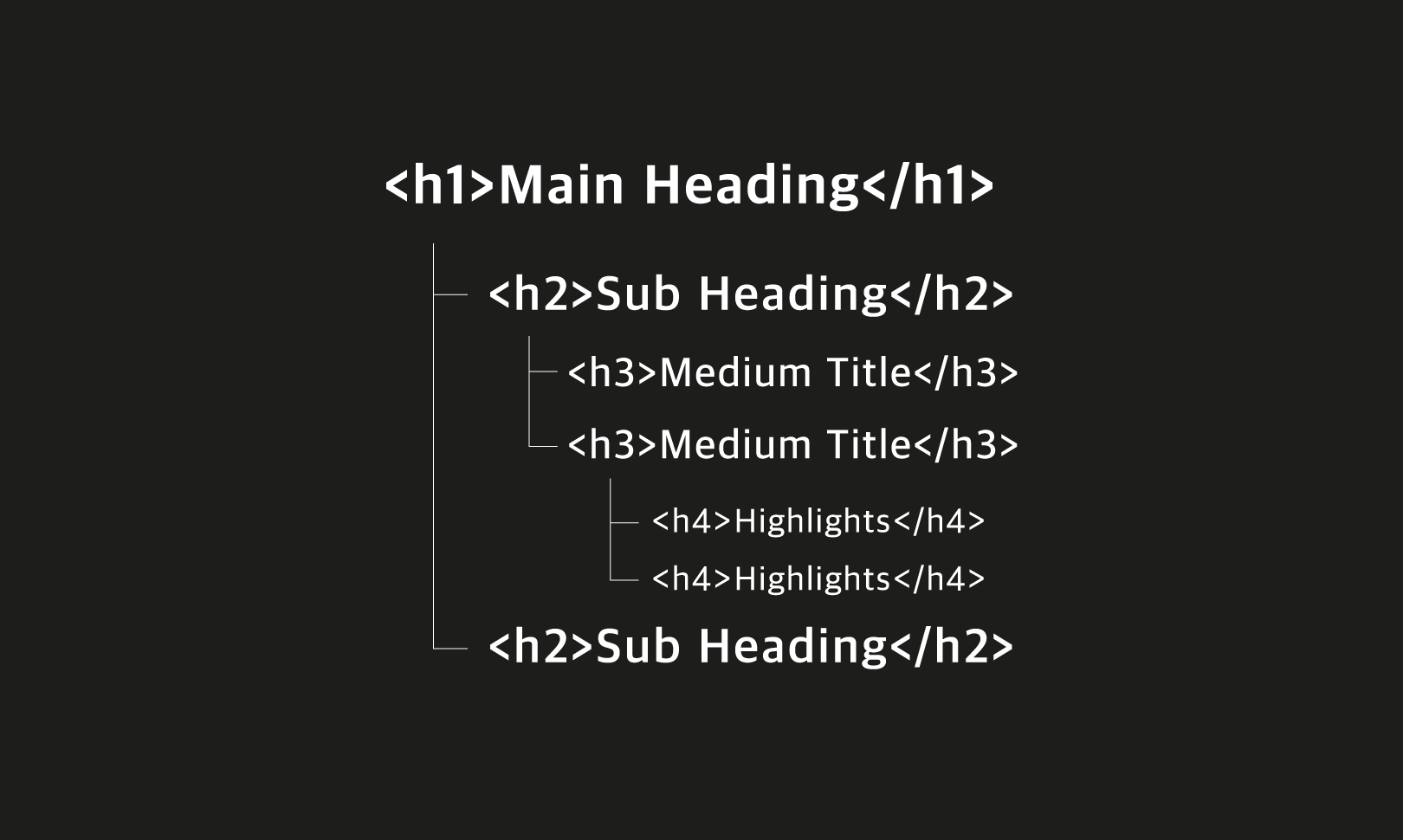
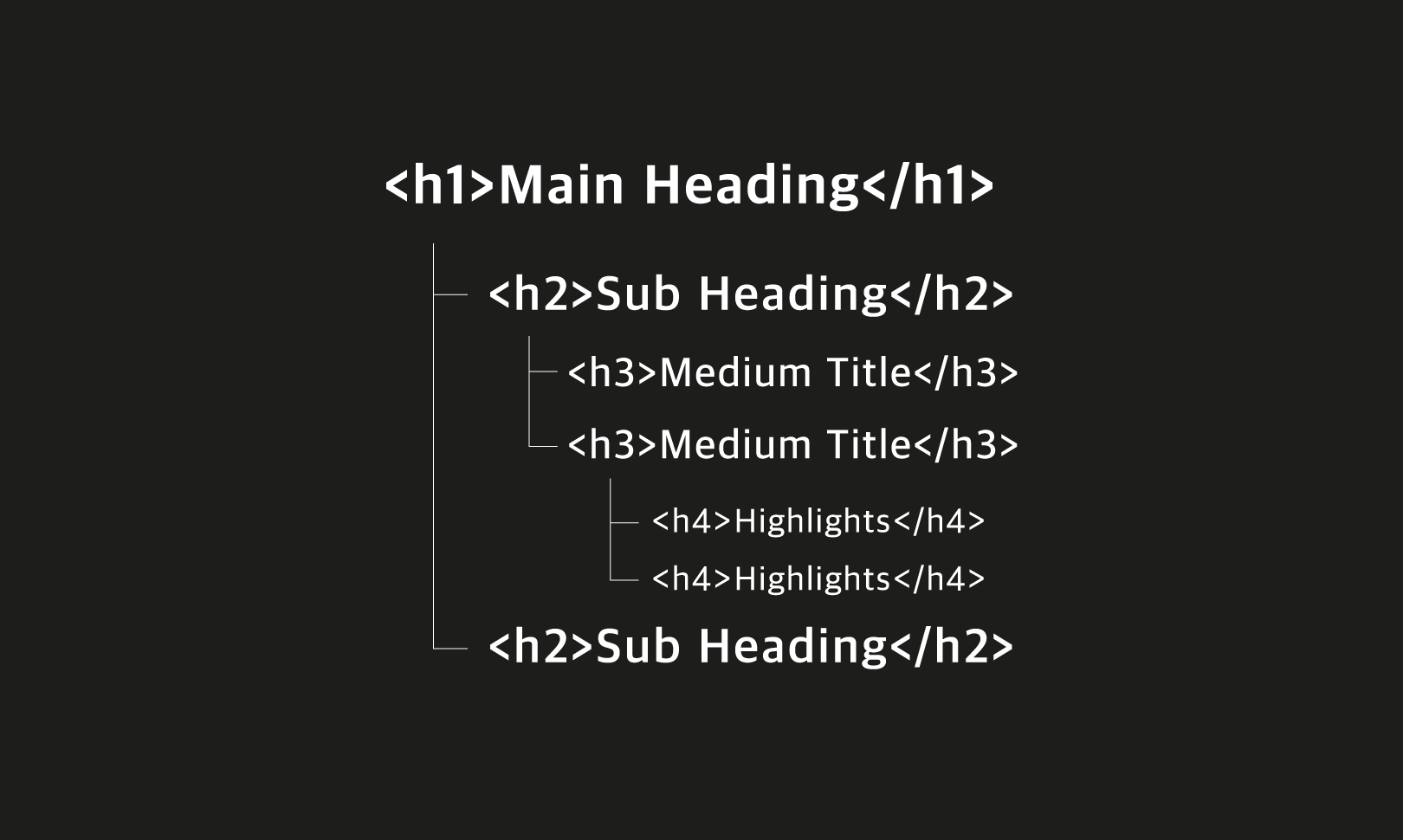
HTML 태그에서 H1~H6 태그는 6단계의 위계를 갖는 제목 태그입니다. 번호가 낮을 수록 상위에 쓰이는 대제목이라고 할 수 있습니다. H1 은 글의 제목(타이틀)이며 하나의 웹 페이지는 하나의 큰 제목 하에 구성되어야 합니다. 그런데 H1 태그가 2개라면 2개의 큰 제목을 갖고 있는 사이트로 분석하며, 어떤 태그가 중요하고 글의 맥락에 맞는지 bot 은 파악하기 어려워집니다. 페이지의 목적을 가장 잘 설명할 수 있는 제목에 H1 태그를 1개를 사용할 것을 권장하고 있습니다.
즉, H1 태그가 2개인 웹문서는 좋은 문서가 아니라고 평가합니다. 그렇기 때문에 검색 엔진에서 좋은 평가를 받을 수 없고 검색 결과에 노출될 확률이 줄어듭니다. 특히 수익형 블로그를 운영중이거나 검색 엔진의 상위노출이 중요하다면, H1 태그는 각 페이지에서 하나만 작동하도록 해야 합니다.
h1 태그 중복 확인
필자는 북클럽 스킨만 사용하고 있기 때문에 다른 스킨의 태그도 이렇게 되어있는 지 파악하지 못 했지만, 내 블로그가 중복인 지 아닌 지 알아보는 방법은 있습니다.
- 내 티스토리 블로그의 글로 들어가서 [F12] 키를 눌러 개발자 모드를 엽니다.
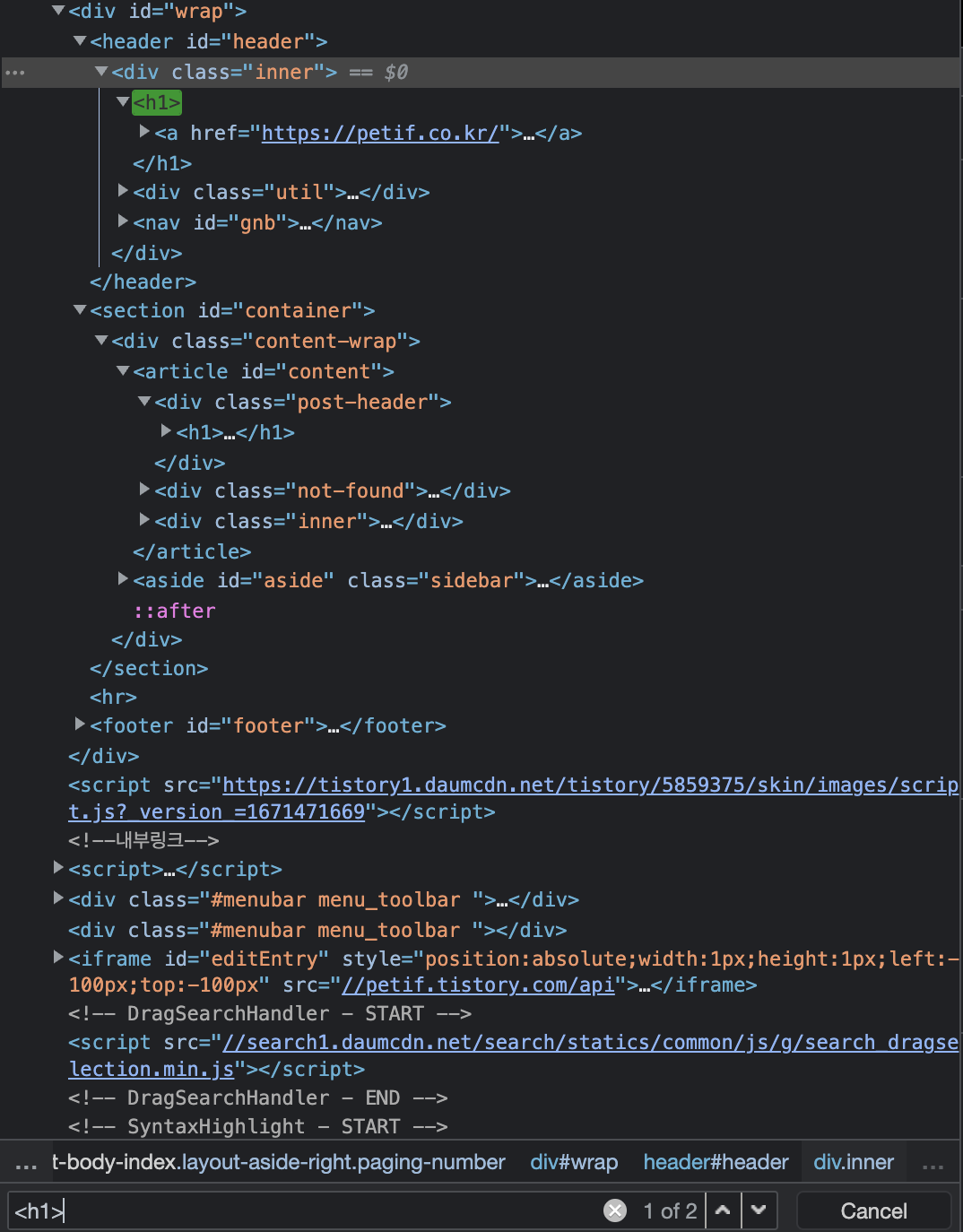
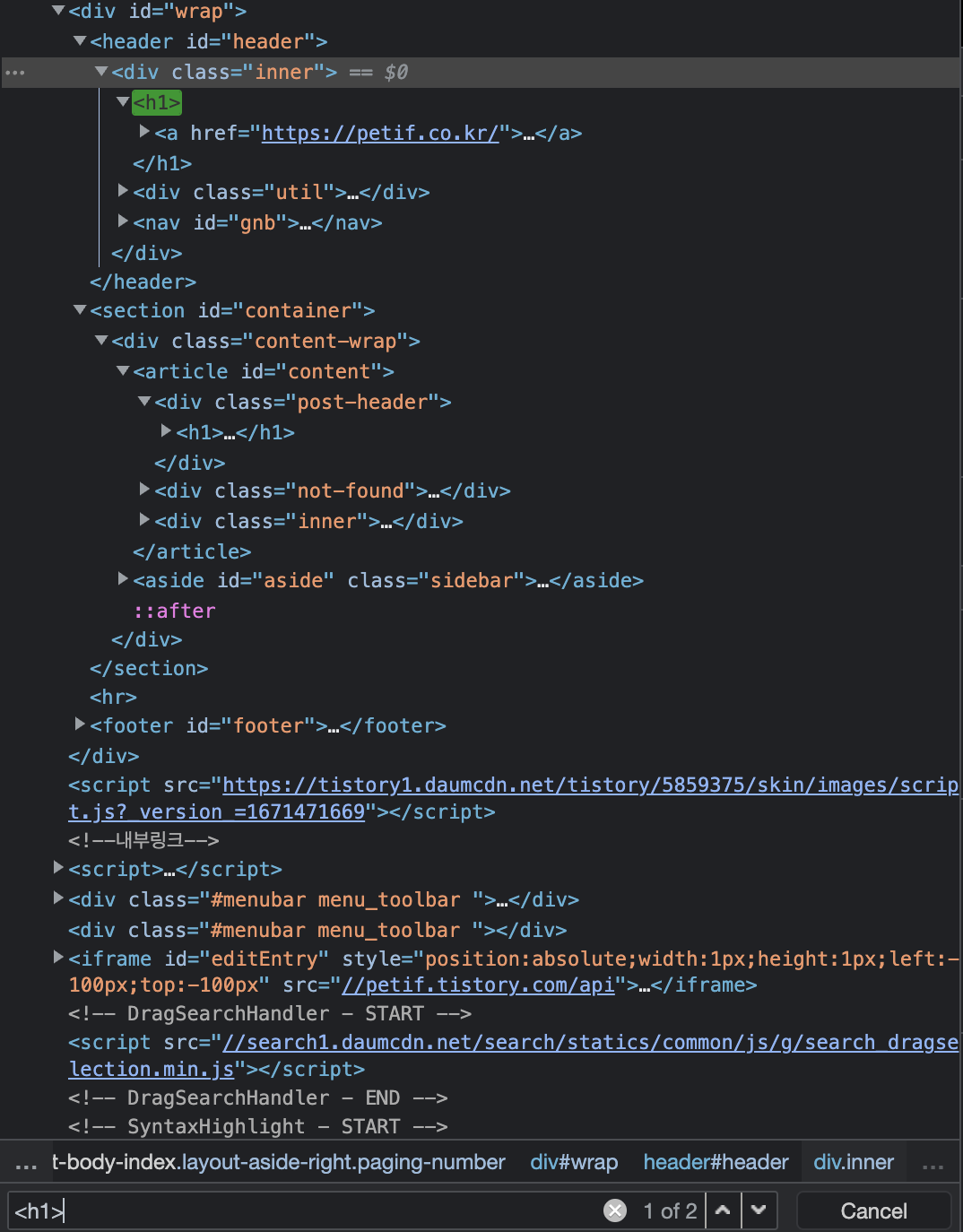
(Mac OS 의 경우 Command+option+i) - html 이 작성된 창을 클릭하여 포커싱한 뒤, [Ctrl]+[F] 를 눌러 <h1> 을 검색합니다.
*h1 으로 검색 시, 이미지 링크 또는 CSS 의 h1 까지 대량의 검색 결과가 발생하므로 꼭 화살 괄호가 씌여진 h1 으로 검색하세요. - 2개 이상의 검색 결과가 나온다면 수정해주어야 합니다.


해결 방법
각각의 게시글에서 콘텐츠를 가장 잘 표현할 수 있는 텍스트는 글의 타이틀입니다. 그렇기 때문에 글의 제목 태그를 수정하는 것이 아닌 공통적으로 들어가는 블로그의 헤더에 <h1> 태그를 수정하여 해결할 것입니다.
1. 티스토리에 [블로그 관리] > [스킨 편집] > [HTML 편집] 으로 들어갑니다.
2. [HTML] 편집 창을 클릭하여 포커스 한 뒤, [Ctrl] + [F] 를 눌러 “h1” 을 검색합니다.
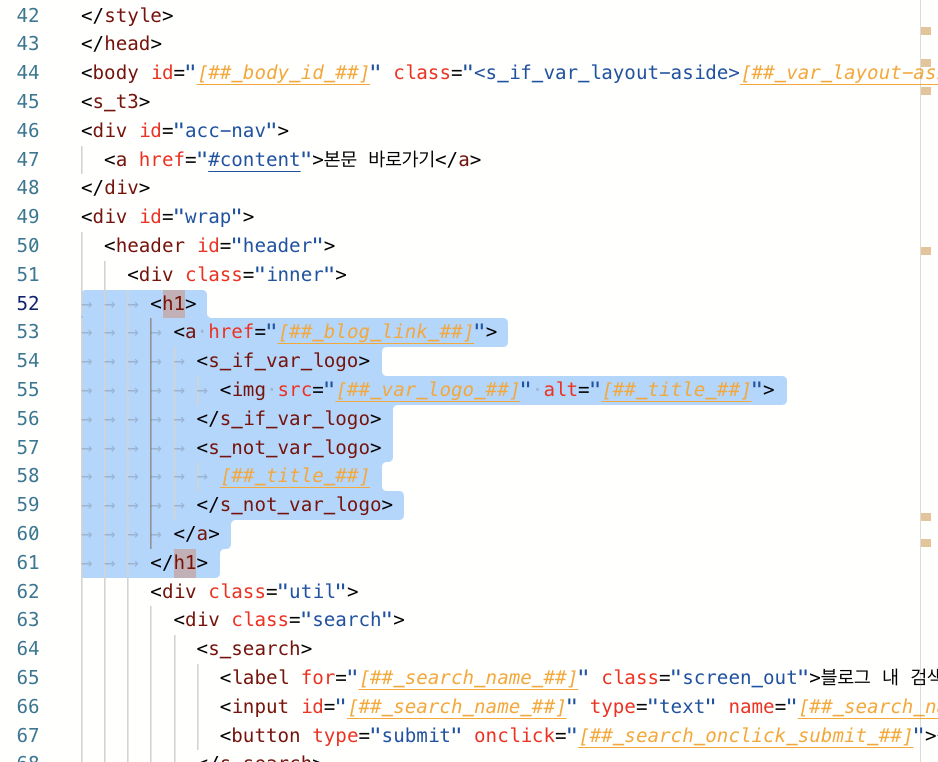
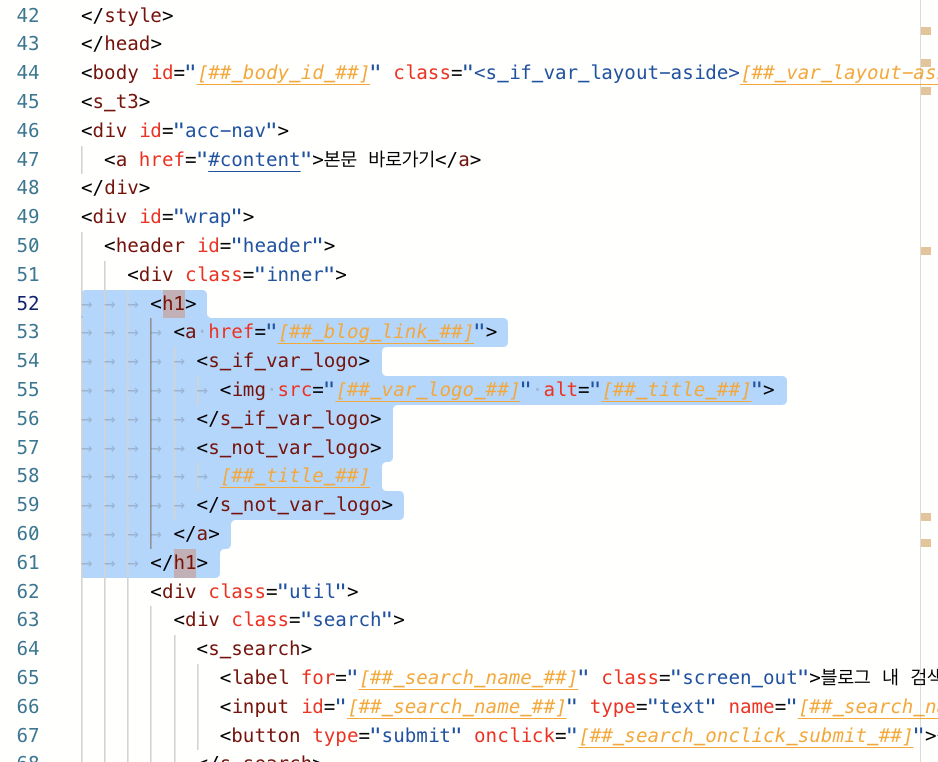
3. 아래와 같이 header, inner 안에 <h1> 태그로 싸여 있는 블로그 타이틀을 볼 수 있습니다. 이 부분의 h1 을 다른 class 로 지정해주면 됩니다.


4. 단순명료하게 블로그의 헤더이므로 <h1> → <div class=”blog-header”> , </h1> → </div> 로 수정하겠습니다.
5. HTML 수정이 완료되었으니 상단의 [CSS] 탭을 선택합니다.
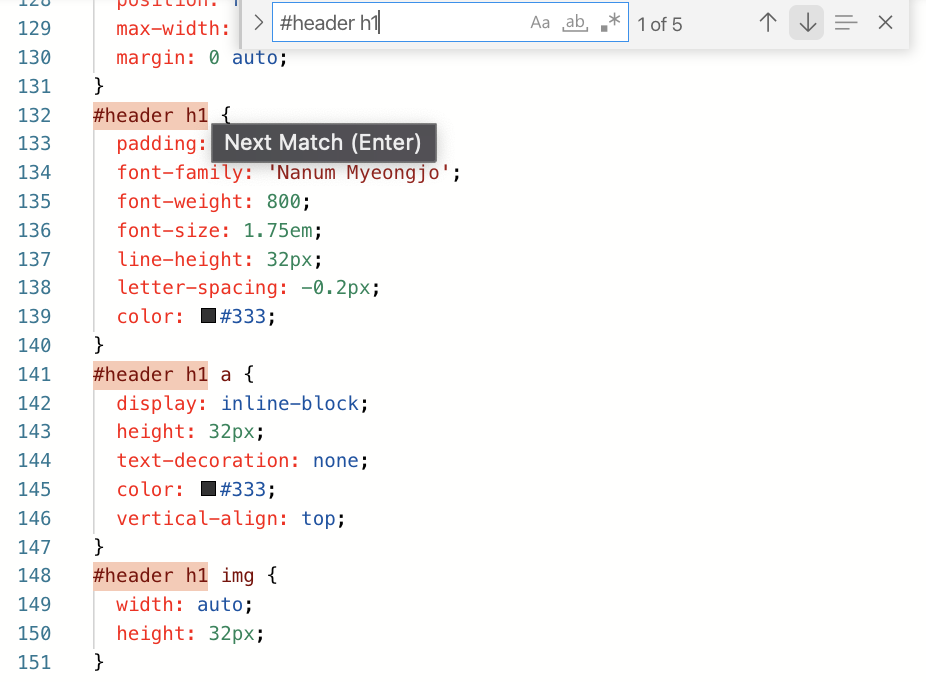
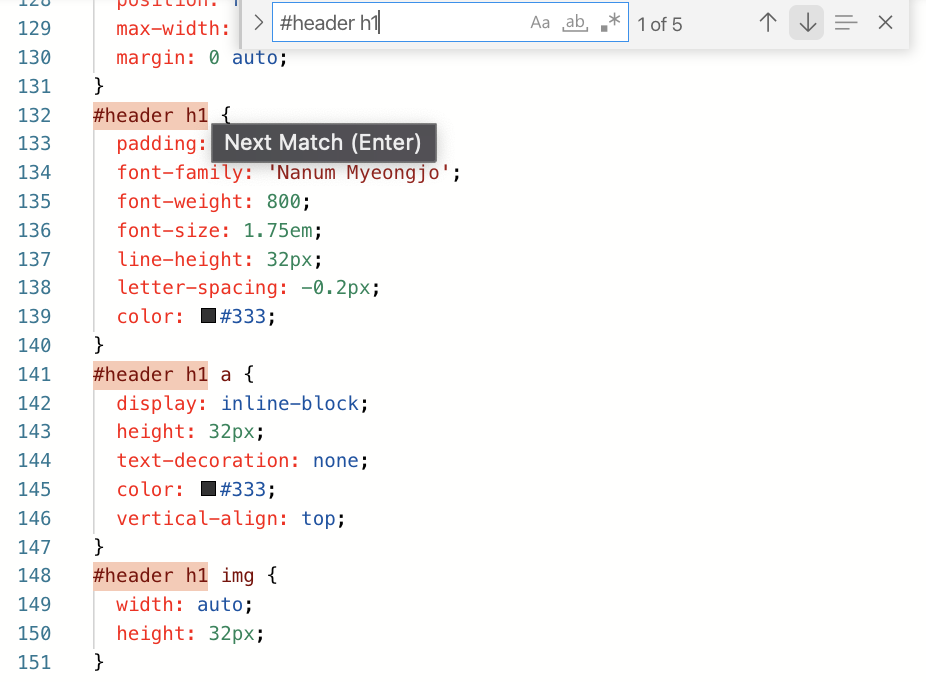
6. CSS 탭에서 [Ctrl] + [F] 를 눌러 #header h1 이라고 검색어를 입력하면, 5개의 결과가 검색되었다고 나옵니다. 5개의 항목을 모두 수정해주어야 합니다. h1 을 지우고 .blog-header 로 변경해줍니다.


다른 곳의 h1 을 수정하면 안 되기 때문에 꼭 #header h1 으로 검색하여 블로그 헤더 안에 속해있는 h1 만 수정해야 합니다.
7. 모두 수정하셨다면 [적용] 버튼을 눌러 스킨 편집을 저장해줍니다.
8. 서치 콘솔에 문제 해결 알림이 떠있다면, [수정 요청] 버튼을 눌러줍니다.









![[구글 서치콘솔 모바일 사용 편의성] 티스토리 블로그 SEO 검색 최적화 방법 - 콘텐츠 폭이 화면보다 넓음 (feat. 북클럽 스킨) 7 모바일 편의성 문제 이메일 알림](https://blog.kakaocdn.net/dn/DEYd4/btrXv26N6Rg/WkkPKz8ULQgqDa1UgPx5T0/img.png)
![[구글 서치콘솔 모바일 사용 편의성] 티스토리 블로그 SEO 검색 최적화 방법 - 콘텐츠 폭이 화면보다 넓음 (feat. 북클럽 스킨) 8 콘텐츠 폭이 화면보다 넓음](https://blog.kakaocdn.net/dn/b561PU/btrXv3xS9lQ/inWswEfKY6Ivwj9xVk7jJk/img.png)
![[구글 서치콘솔 모바일 사용 편의성] 티스토리 블로그 SEO 검색 최적화 방법 - 콘텐츠 폭이 화면보다 넓음 (feat. 북클럽 스킨) 9 img](https://blog.kakaocdn.net/dn/6hFY9/btrXnIPMi8J/gAzfLYA7IjK6IJXuHPAjtK/img.png)






